
VELA
Vela is a mobile/web weather and sea forecast app used to provide wind, wave and weather reports for sailors, surfers, divers and any other water sport aficionado.


Vela is a mobile/web weather and sea forecast app used to provide wind, wave and weather reports for sailors, surfers, divers and any other water sport aficionado.

In the first stage of the Design thinking process I have engaged further into the issue to better understand the problem. I performed Competitive Analysis to understand the market in which I’m going to work.



The best way to understand what the users need is to observe how they use the product. To get the first-hand information about users’ goals and needs I performed User Research. By observing, I collected data from the users’ organic interactions with a product. This data is going to reflect the use of our product in the real world


With all collected information from user research, I created a Proto Personas. This Personas will highlight users’ goals and behaviours.



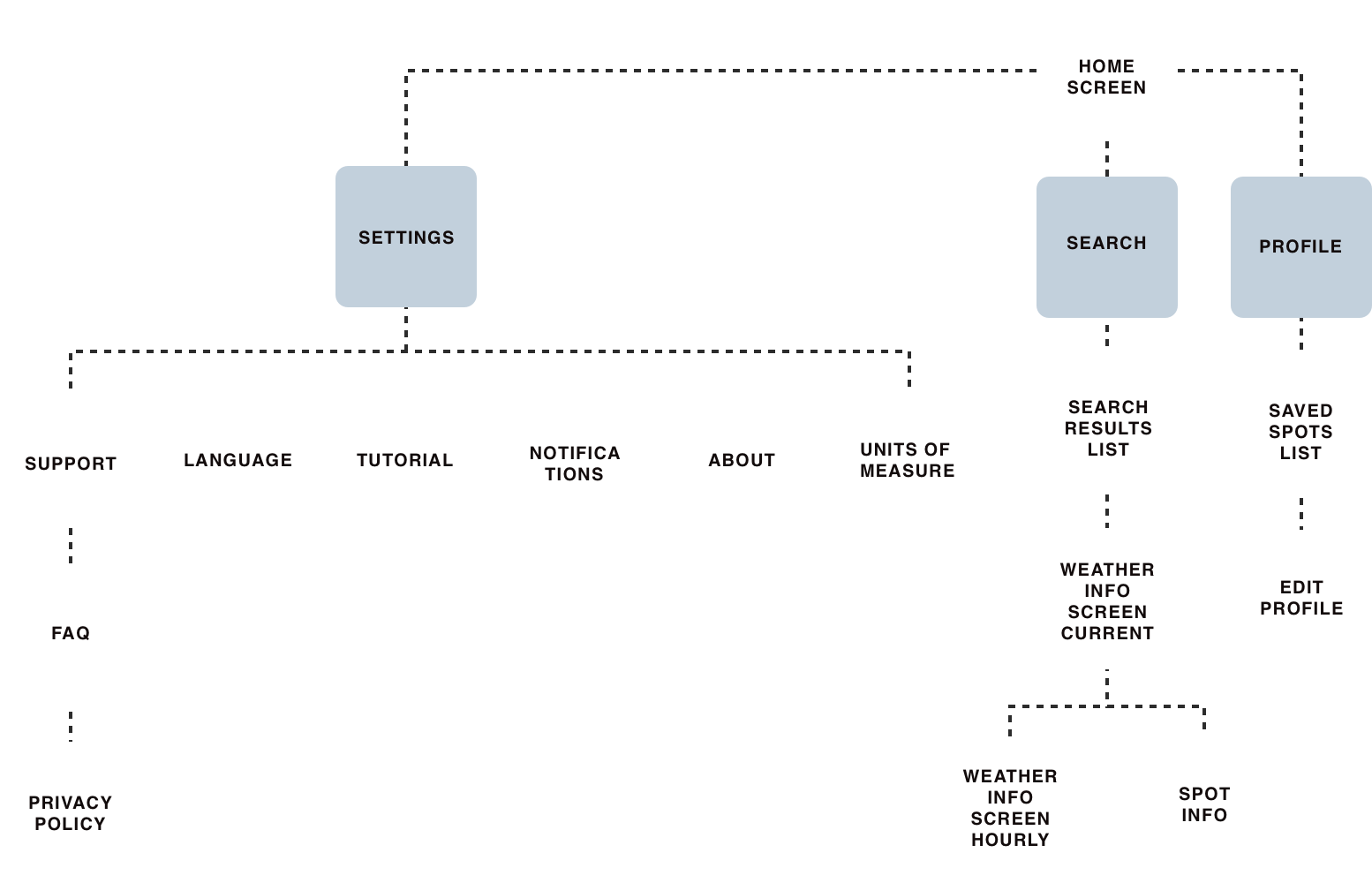
After understanding, observing and creating our Proto Persona, I started with drawing user flows and user journeys that led me to creating the structure - Information Architecture for my app.






Once I’ve created and identified user flows and information architecture of my app, I began with transforming ideas into physical space - first on the paper and then in digital version. In this stage I created a bunch of low fidelity wireframes that will become first prototype of the app, ready for usability testing.




I tested my prototype with real users. The aim of this testing was to collect feedback and first impressions from users. Usability testing provided me with useful information that helped me to improve my design.


Performing usability tests with three participants ended up with several key findings. I was able to make changes to the prototype. These are a few examples of what some final screens of the UI might look like.


